みなさん、第3のOSと呼ばれるOSをご存知でしょうか。
iOS・Androidの次と呼ばれるOSは、実は複数あり「Firefox OS」、「Ubuntu」、「Tizen」などが上げられます。
本記事では、これらの中の「Firefox OS」に焦点を当て、アプリの開発からマーケットに公開するまでを解説します。
開発準備(シミュレータのインストール)
まず、シミュレータのインストールは、FireFoxブラウザから行います。
シミュレータでの動作確認であれば、実機を用意する必要はありません。
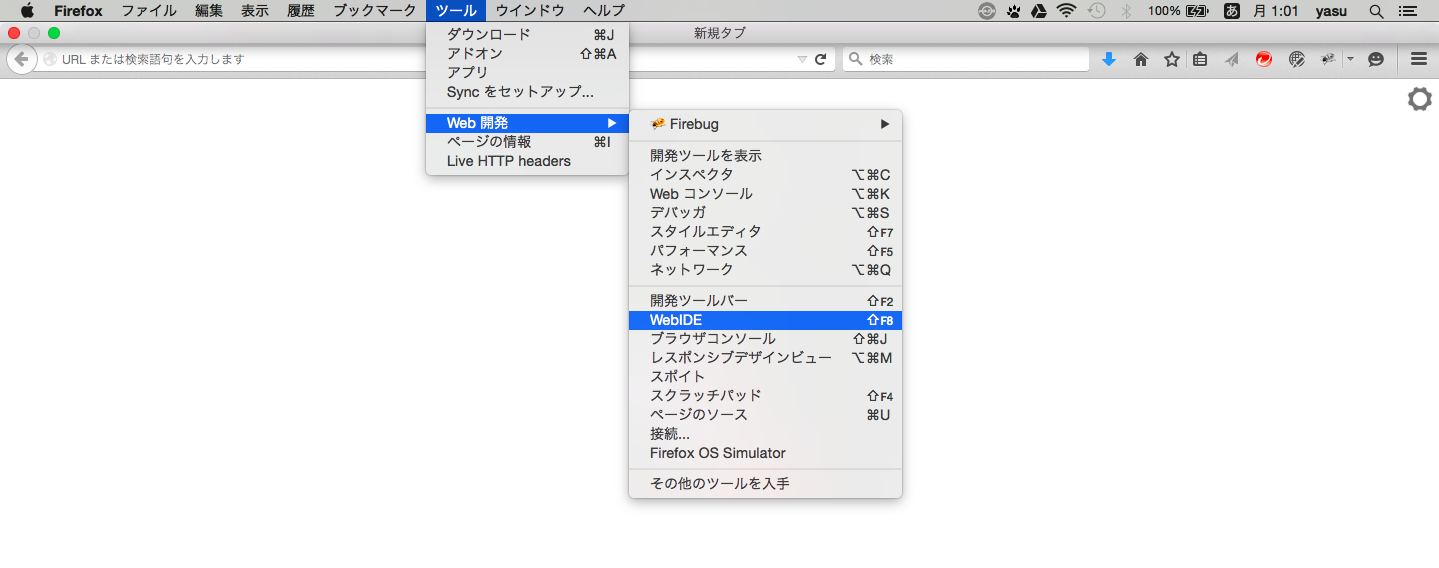
・Firefoxを起動し、「ツール」>「Web開発」>「WebIDE」を選択
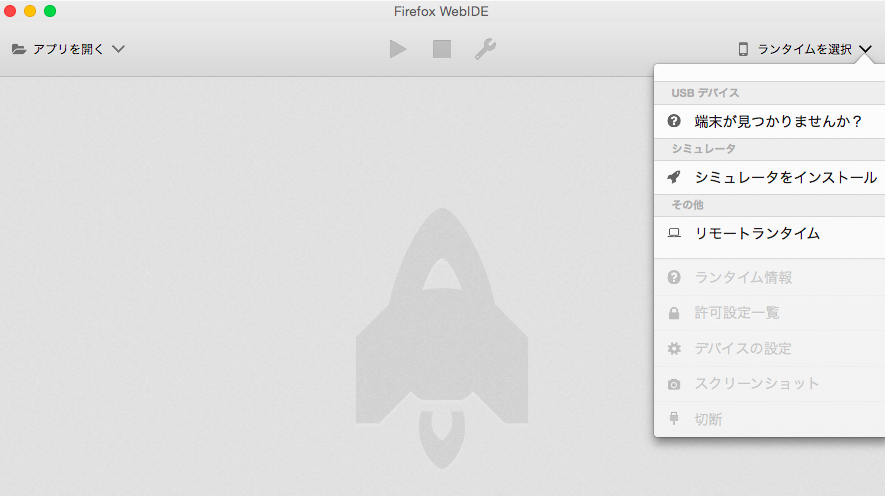
・WebIDE起動後、「ランタイムを選択」>「シミュレータをインストール」を選択
・OSのバージョンを選択し、シミュレータをインストール
以上でシミュレータのインストールは完了です。
開発準備(シミュレータのインストール)
今回作成するアプリは、テンプレートで用意されている「Hello World」に手を加えて作成します。まず初めに、「HelloWorld」プロジェクトを作成します。
・WebIDEを起動し、「アプリを開く」>「新規アプリ」を選択
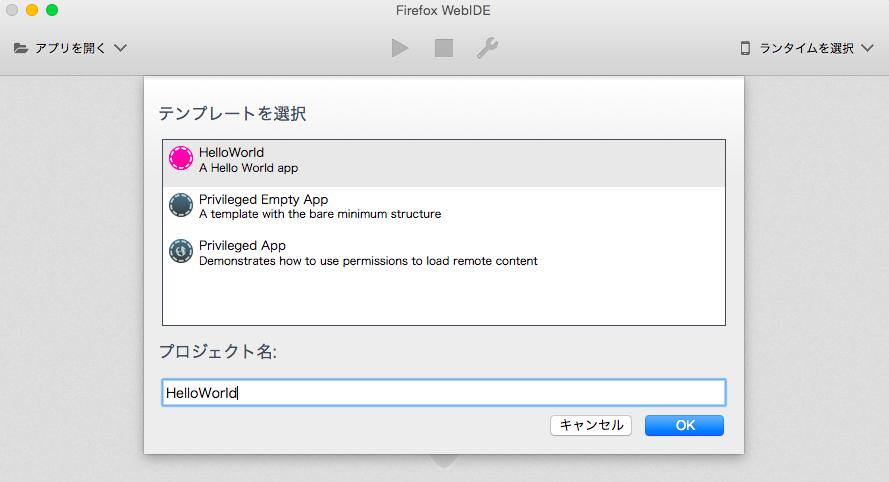
・テンプレートの「HelloWorld」を選択し、プロジェクト名を入力
・プロジェクトの保存先を選択
以上でプロジェクトが作成されます。
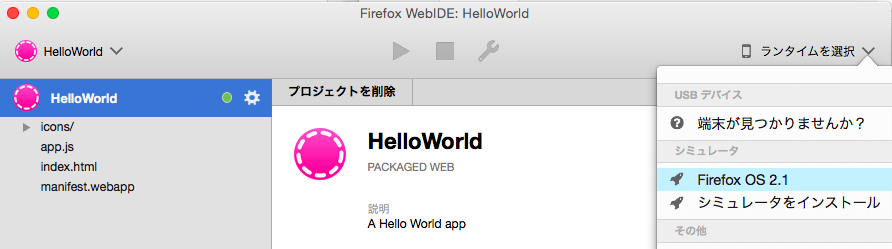
・プロジェクト作成後、インストール済みのシミュレータを起動
・シミュエータ起動後「インストールして実行(▶ボタン)」を選択すると、アプリが起動
Hello Worldアプリは、以下のように構成されています。
HelloWorld
icons /
app.js
index.html
manifest.webapp
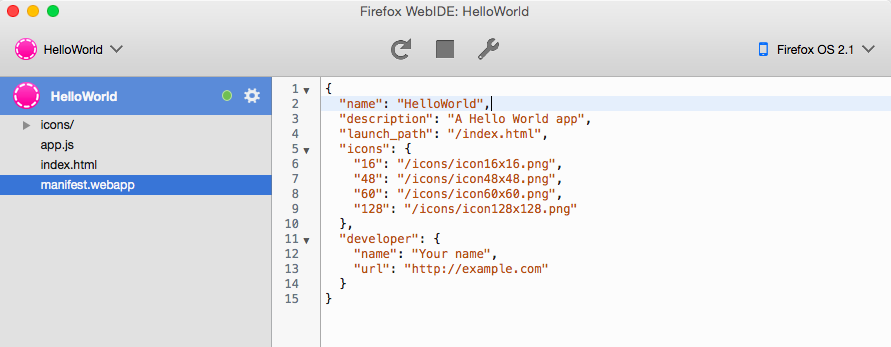
manifest.webappはFirefox OSアプリとしての各設定が記述されており、
WebIDEでmanifest.webappを選択すると、内容の確認と編集できます。
上記の設定ではアプリ起動時にindex.htmlが表示されます。
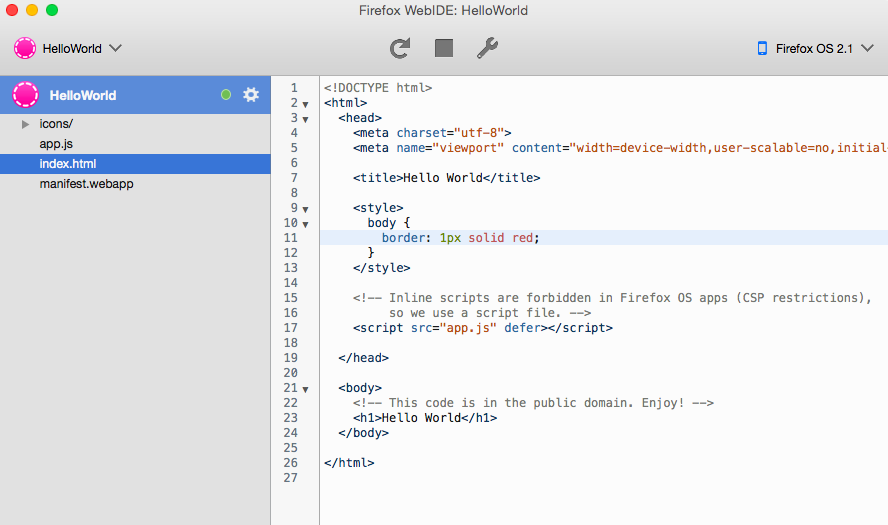
次に、index.htmlを確認します。
HTMLの内容を変更するとアプリ起動時の画面に反映されます。試しに、borderの色をblackからredに変更後、アプリを再起動させます。
枠の色が、黒から赤に変更されました。
このように、Firefox OSアプリはHTMLやJavaScript/CSSを編集し、アプリを作成していきます。Webアプリの開発経験があれば、新しい知識を身につけることなくアプリを開発することができます。
実機での動作確認
シミュレータで動作確認を実施することは可能ですが、実際にアプリをリリースするとなると、やはり最低1台は実機が欲しいところです。
開発者向け端末「Flame」、もしくは2014年末にauから発売された「Fx0」を購入するのが一番簡単に実機で動作確認ができる方法です。
しかし、「Flame」の発売は終了しているため新品を取得することは難しく、「Fx0」は回線契約が必要となるため、手が出しにくいのが現状です。
そこで、今回アプリの実機検証を行うために、上記の2機種ではなく海外で発売されているFirefox Phoneを使用することにしました。「ZTE OPEN C 」という機種ですが、アメリカやヨーロッパで発売されています。(eBayで米ドル $99.99で購入することが可能です)
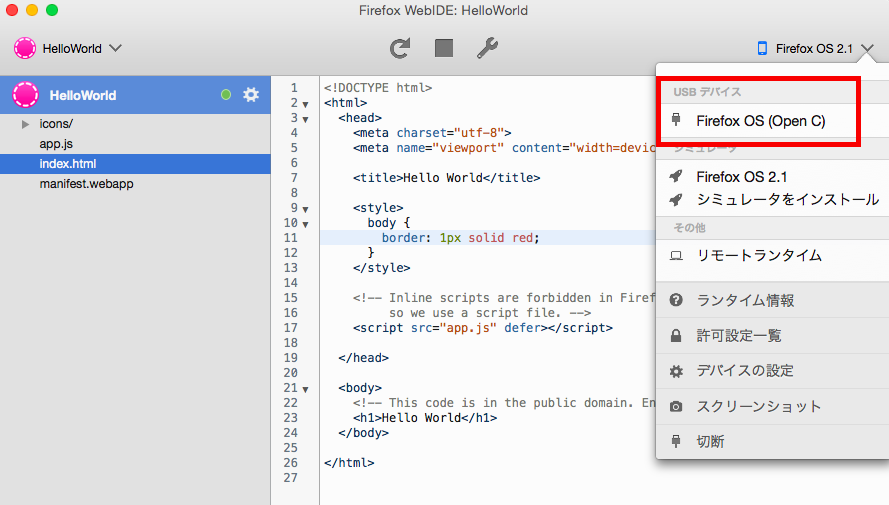
実機で作成したアプリを動作させるのにも、WebIDEを使用します。WebIEDを起動した状態で、Firefox PhoneをUSBで接続すると、シミュレータではなく、実機を選択できるようになります。
アプリ企画
今回の目標は、アプリをマーケットに無事リリースさせることです。そのため、作成するアプリには以下の制限を設けました。
・ネットワーク通信は使用しない。
・端末のデータにはアクセスしない。
理由ですが、通信や端末へのアクセスを行わないことで、安全なアプリとして審査に通る可能性が高いと考えたからです。
開発開始
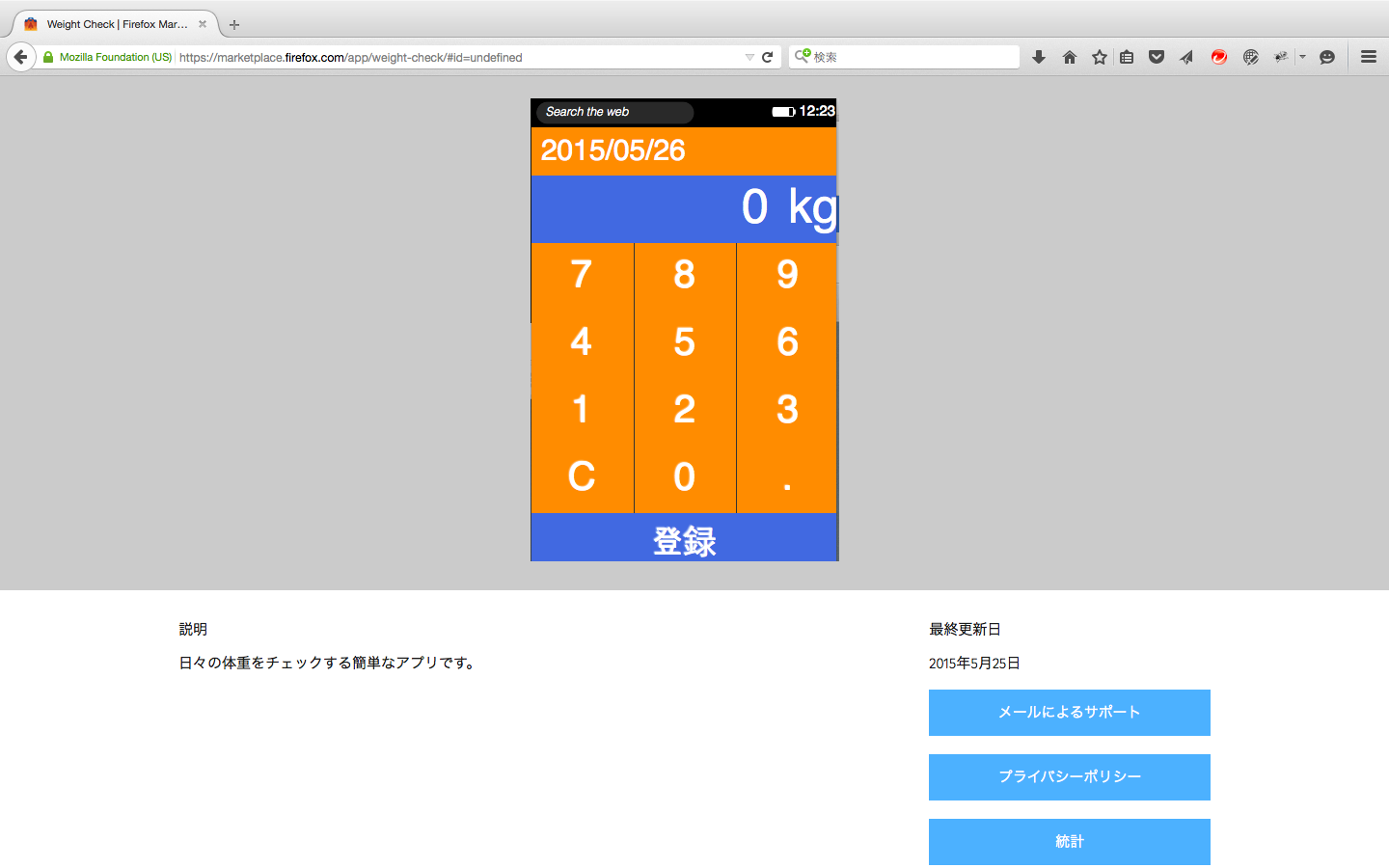
今回は日々の体重を記録するアプリを作成します。機能は体重の入力、体重の一覧を表示するだけのシンプルなものです。
では、先ほど作成したHelloWorldをもとに、アプリを作成していきます。
1.画面の準備
入力画面と一覧画面の2画面が必要なため、HTMLを2つ作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
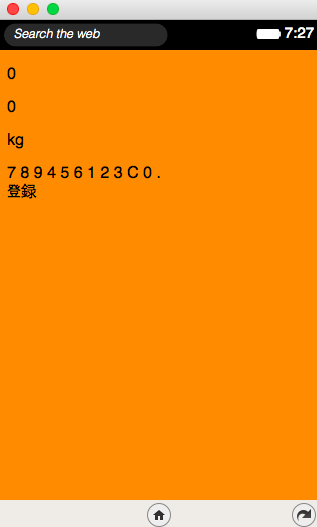
<body> <div id="day_location"> <p id="day">0</p> </div> <div id="display_location"> <p id="display">0</p> <p id="kg">kg</p> </div> <div id="num_button"> <a onclick="plus('7');">7</a> <a onclick="plus('8');">8</a> <a onclick="plus('9');">9</a> <a onclick="plus('4');">4</a> <a onclick="plus('5');">5</a> <a onclick="plus('6');">6</a> <a onclick="plus('1');">1</a> <a onclick="plus('2');">2</a> <a onclick="plus('3');">3</a> <a onclick="plus('C');">C</a> <a onclick="plus('0');">0</a> <a onclick="plus('.');">.</a> </div> <a class="button1" id="add">登録</a> </body> |
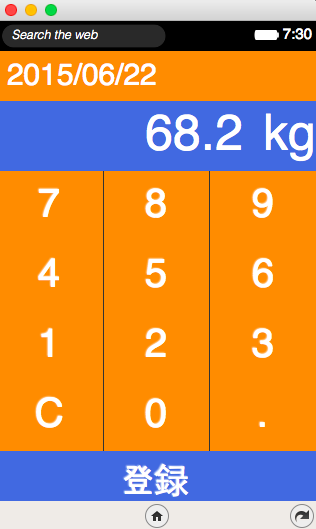
上記の画面にCSSを追加し、入力画面っぽくしてみました。
一覧画面も、入力画面と同様にHTMLとCSSで作成します。
入力したデータの保存は、ローカルストレージに保存します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/** * 追加ボタン押下時処理 * 一覧画面に遷移 */ $("#add").click(function() { var inputNum = $("#display").text(); // ストレージに登録 addStrage(getToday(), inputNum); // 画面遷移 window.location.href = "list.html"; }); /** * ローカルストレージに体重を登録します * day:本日日付(yyyy/MM/dd) * weight:体重 */ function addStrage(day,weight) { localStorage.setItem(day,weight); } |
リリース準備
Firefox Marketplaceにアプリをリリースするには、審査に通る必要があります。
審査に通るために、下記のレビュー要件を読んで内容を十分に理解しましょう。
Marketplaceレビュー要件
https://developer.mozilla.org/ja/Apps/Marketplace_review_criteria
リリース
完成したアプリは、下記のDEVELOPER HUBからリリースします。
https://marketplace.firefox.com/developers/
アカウント登録後、作成したアプリをリリースすることが可能となります。
リリースは以下の流れで行います。
1.アプリ登録
2.詳細登録
3.レーティング登録
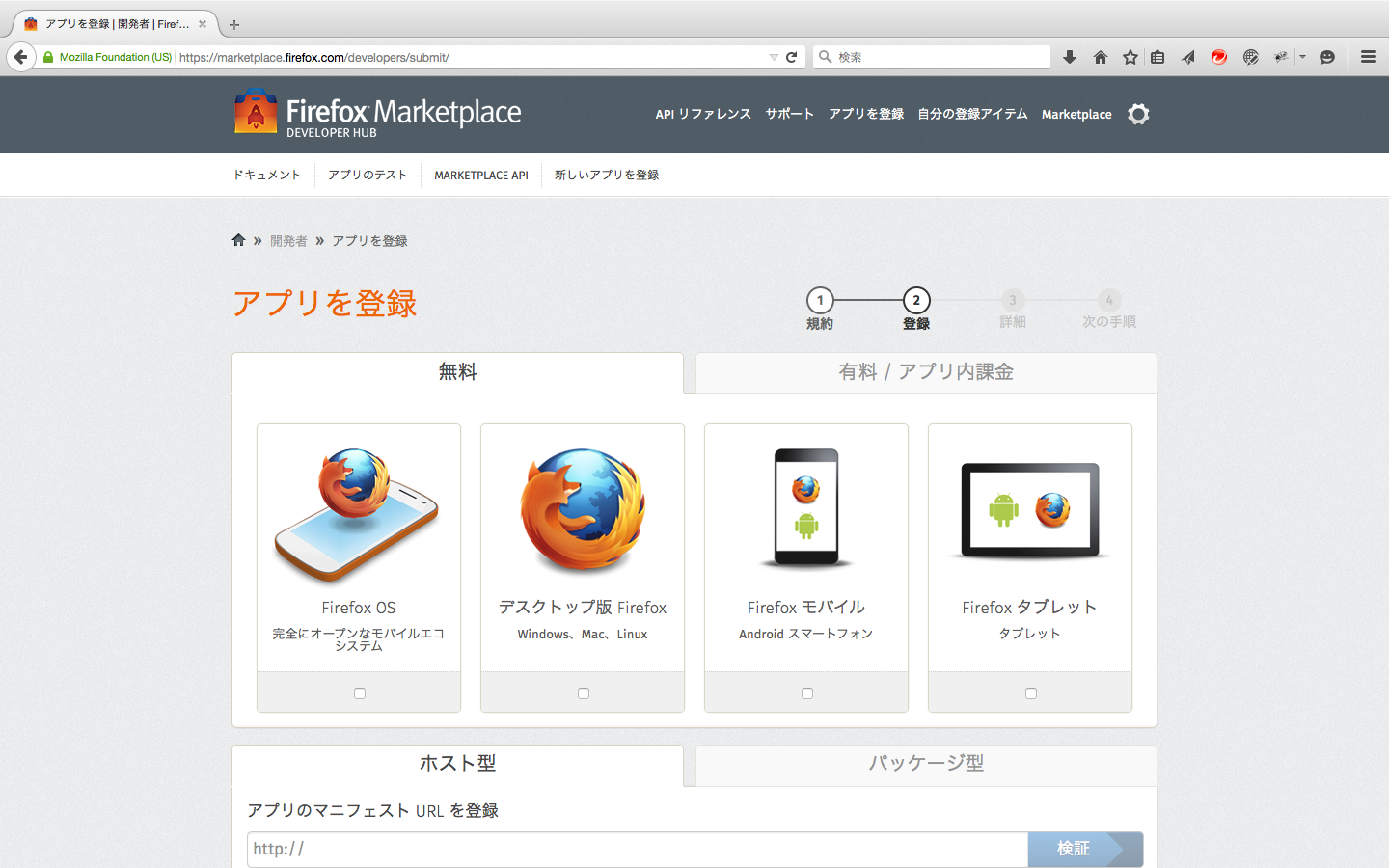
1.アプリ登録
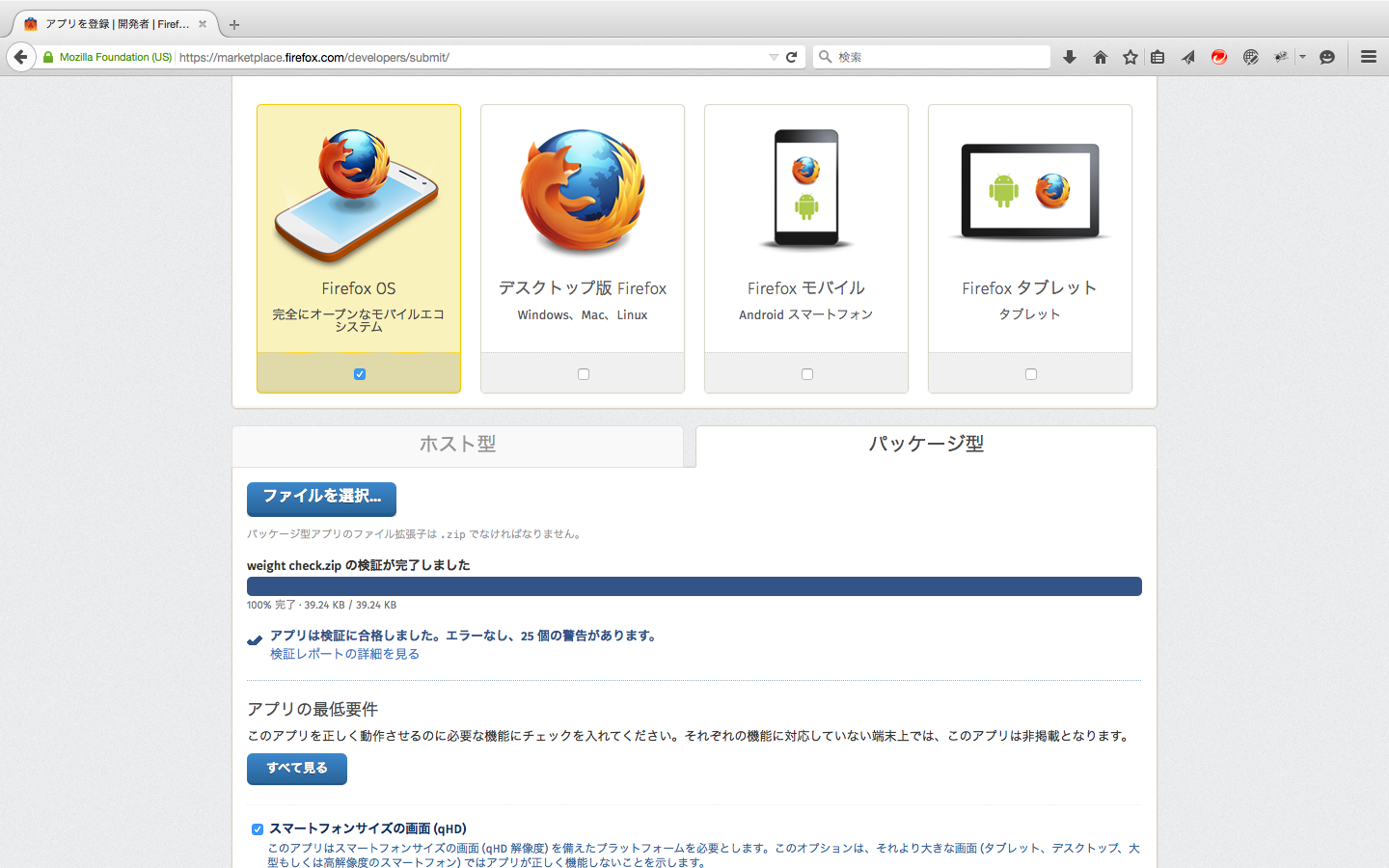
規約確認後、作成したアプリを登録します。
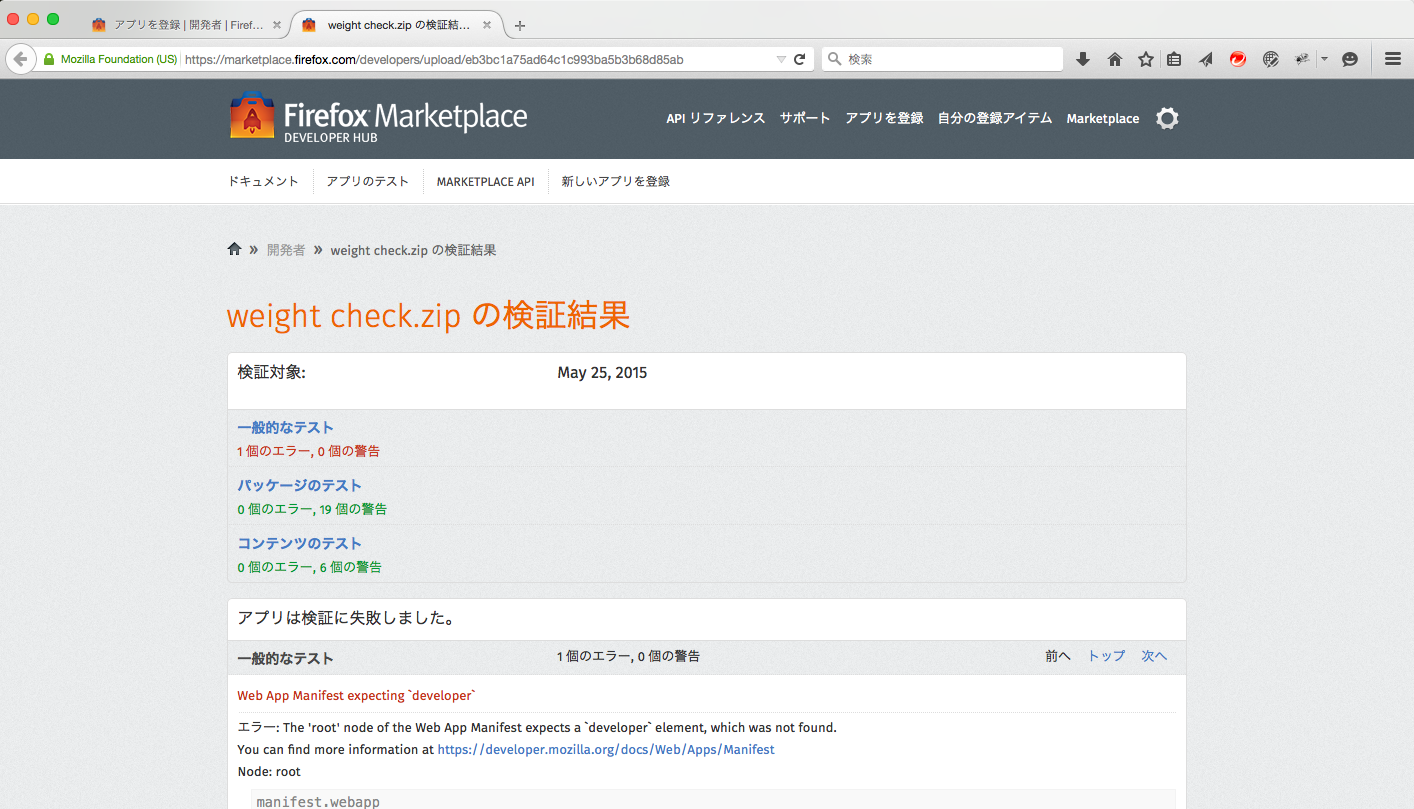
登録時にアプリが検証され、問題があればエラーが表示されます。今回はマニフェストファイルに記述誤りがあり、エラーになってしまいました。
マニフェストファイルを修正し再度アプリを登録すると、今度は無事に検証を通りました。
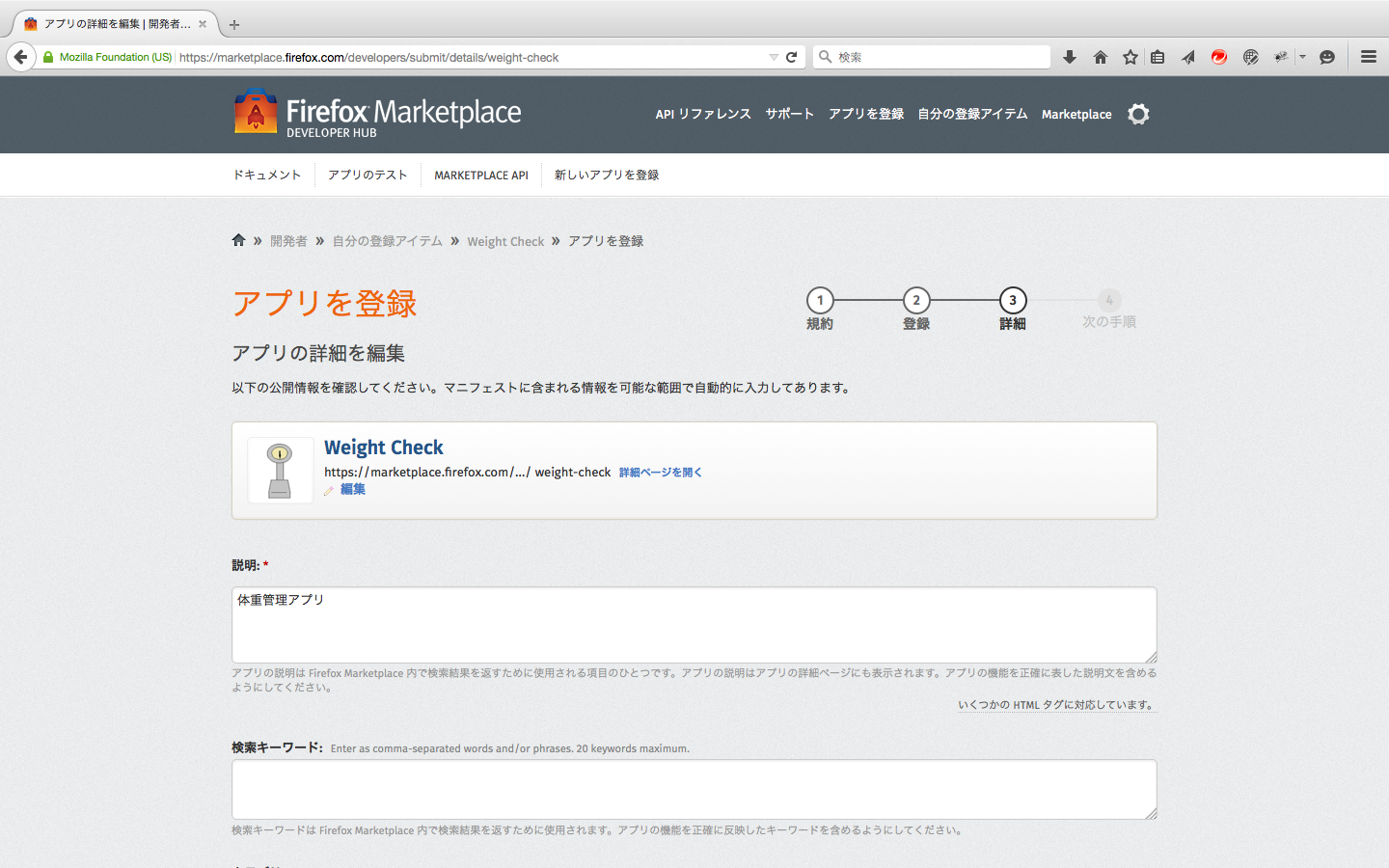
2.詳細登録
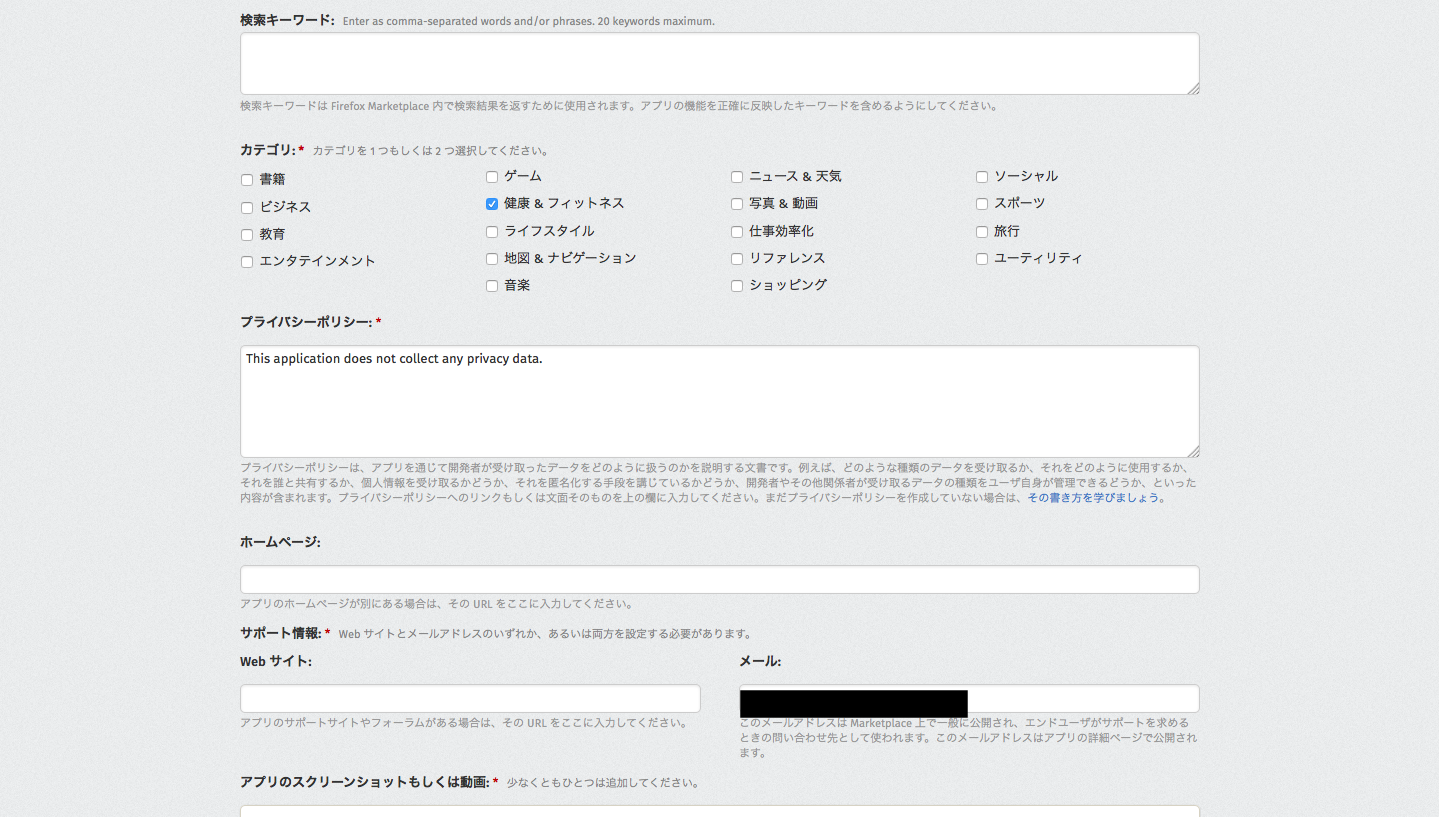
アプリの検証に通った後は、アプリの説明やプライバシーポリシーといった詳細情報を入力していきます。
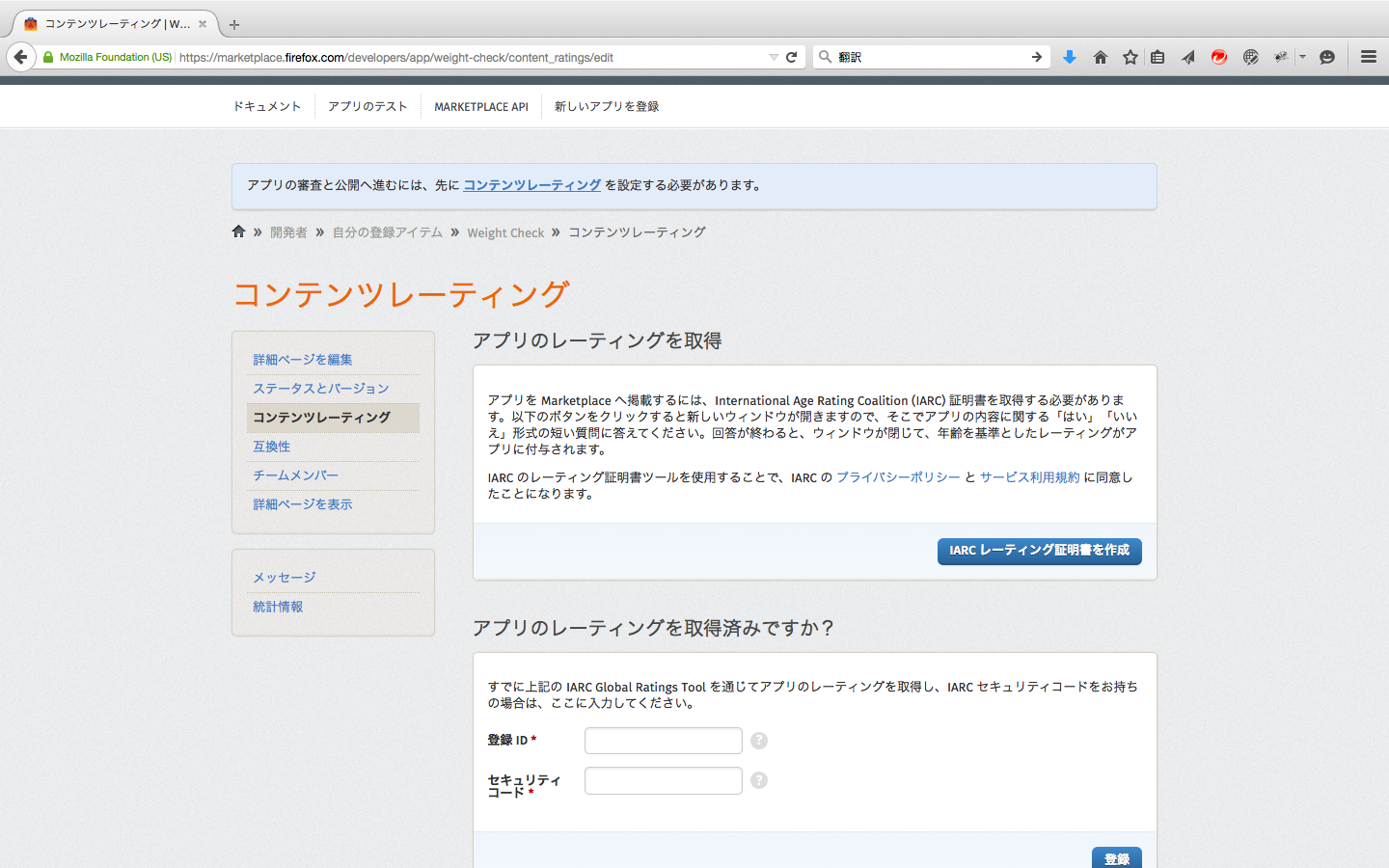
3.レーティング登録
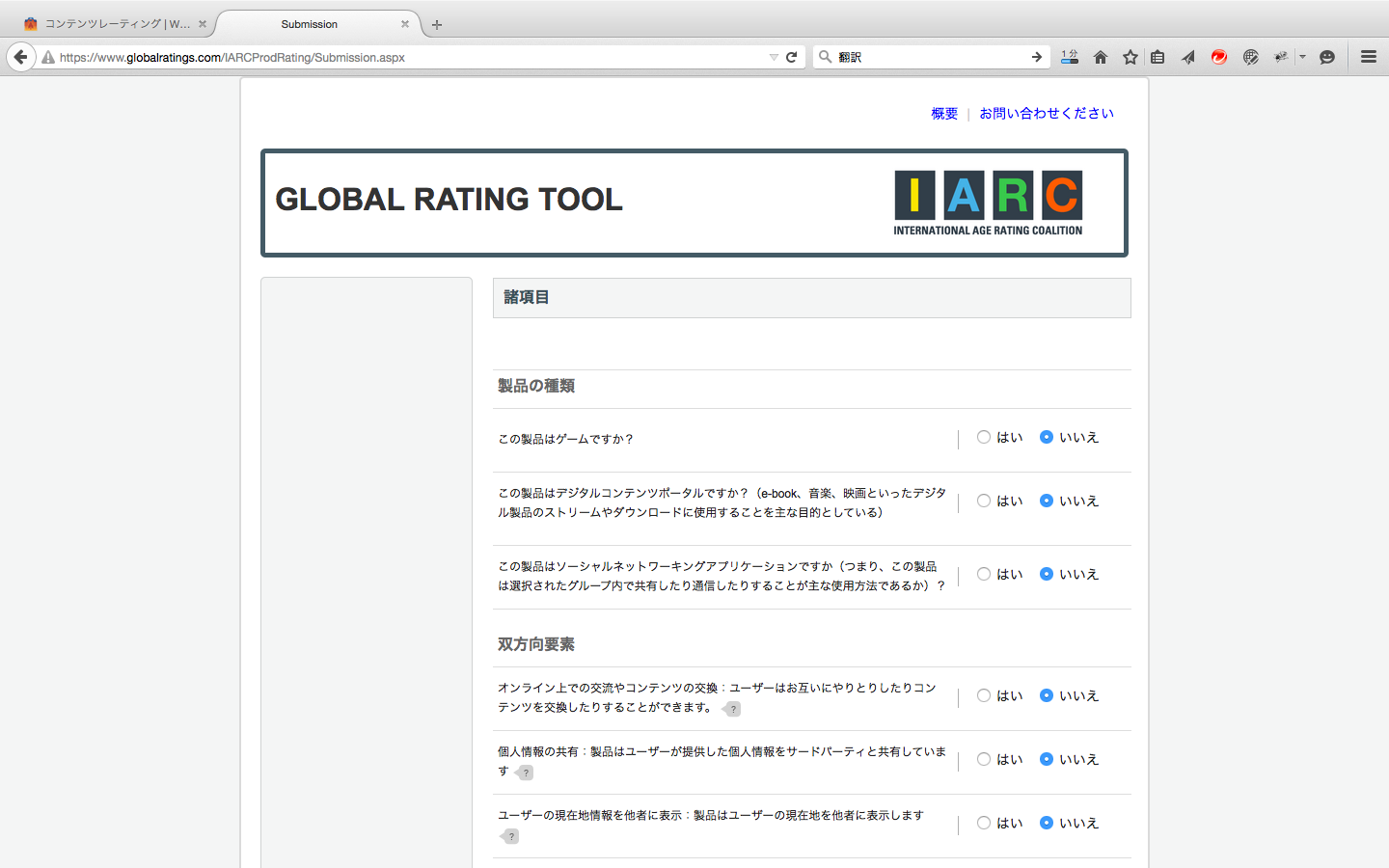
最後にコンテンツレーティングを登録します。コンテンツレーティングとは、アプリの対象年齢のことです。各項目に「はい」「いいえ」をチェックしていきます。すべてに答えると、アプリに対するレーティングが取得できます。
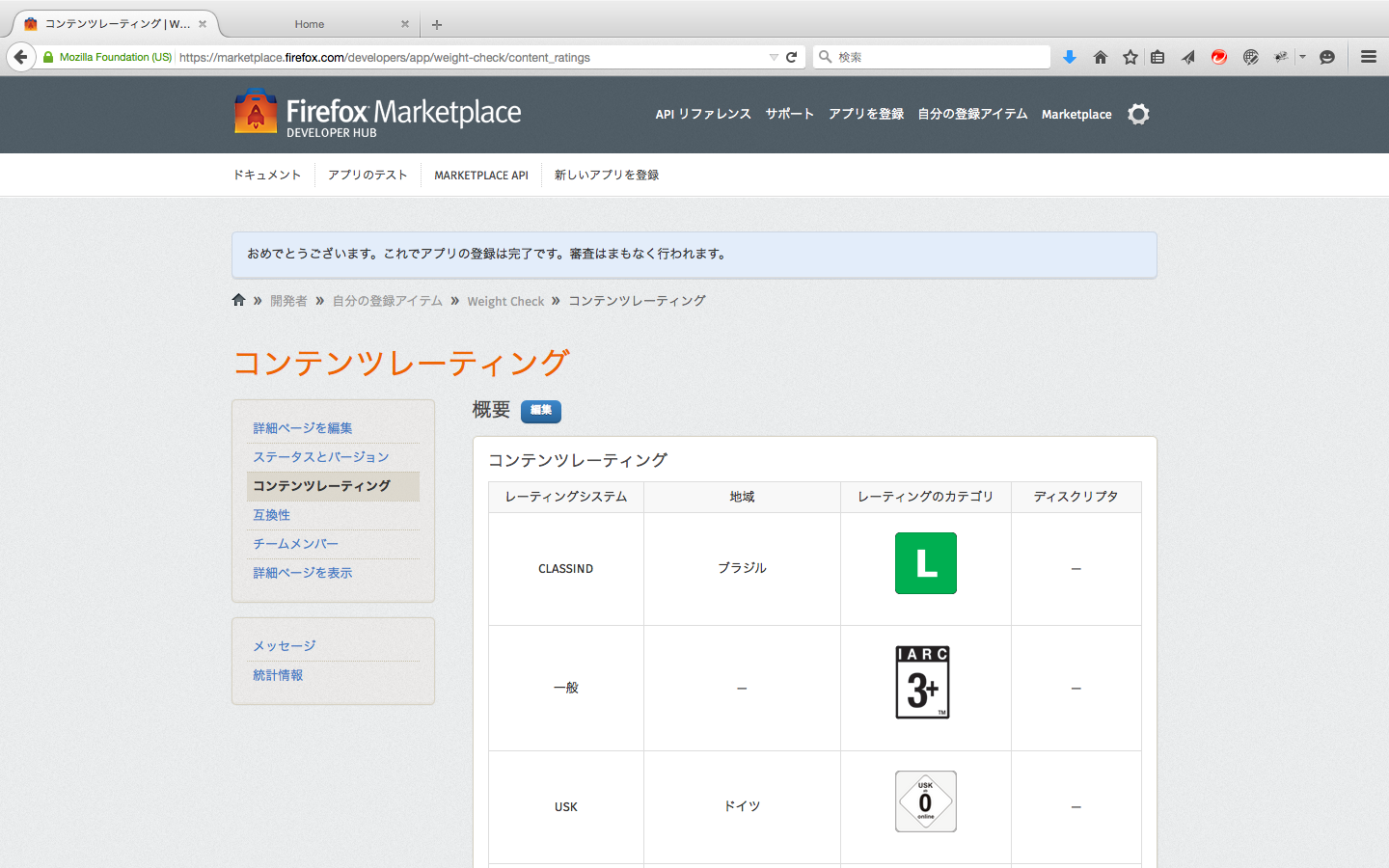
コンテンツレーティング登録が完了すると、アプリの審査が行われます。問題がなければ、数日後にはアプリがマーケットにリリースされます。
今回のアプリは、登録完了後2日でマーケットにリリースされました。
端末へのアクセス、通信を行うアプリであれば、もう少し審査に時間がかかる可能性があります。
まとめ
実際にFirefox OSアプリの作成からリリースまでを経験してみて、一番感じたことは「想像以上に簡単だった」ということです。
Web開発で使用するHTMLやJavaScriptの知識をそのままFirefox OSアプリの開発に使うことがでるので、特別に新しい技術を習得する必要がありませんでした。端末さえ手元にあれば、簡単に実機で動かすこともできます。
今回はFirefox Phoneアプリを作成しましたが、次回はデスクトップアプリも作成してみたいと思います。
HTMLやJavaScriptの勉強のついでにFirefox OSアプリを作成し、リリースしてみるのも面白そうですね。ぜひみなさんもチャレンジしてみてください!