ユニット戦隊テスティンガーによる必殺兵器Selenium(光線)の解説
私の名は、テスティング・レッドことスミハラタツヤ!
地球の平和とプロジェクトの定時退社を守るため、
悪の軍団デス・マーチと戦う正義のヒーロー「ユニット戦隊テスティンガー」の一員だ。
今日は、前回の戦いで憎き悪の軍団デス・マーチの6大将軍の一人、マージミステイク将軍との戦いで我々が使用した必殺技について紹介しよう。
その名も「Selenium」!我々がこの最終兵器(リーサルウェポン)を使用する時は、最後に「光線」をつけて叫ぶのが慣習となっている。
では、まずはみんなで叫んでみよう。「Selenium光線!」
ちなみに光線の類いは一切発生しない。
よし、それではSeleniumについてざっくり説明していく。
概要
Seleniumとは、WebアプリケーションのUI(画面操作や画面表示)の平和を守るためのテストツールである。
通常、WebアプリケーションのUIに敵(バグ)が潜んでいないかを調べるには、手動でパトロールして黙視でバグを捕まえるといった原始的な方法が一般的であった。
しかし、このSeleniumを使う事で、WebアプリケーションUIテストの手順をプログラムで記述し、実行を自動化することができるのである!!!
この必殺技は、我らの究極必殺兵器である「コンテニュアス・インテグレーション(CI)」の一つとして組み込む事で、更に強力なパワーを発揮して敵を打ち砕くのである。
では続いて、Seleniumの細部について順を追って説明していこう。
Seleniumの構成要素
Seleniumはいくつかの集合兵器(ツールスイート)と単体兵器(プロダクト)から成り立っている。まずは下記の表を見てほしい。
|
No |
ツールスイート |
プロダクト |
概要 |
|
1 |
Selenium 1 |
Selenium-Core |
HTML形式でテストスクリプトを記述し、アプリケーションサーバーに配備することでテストが可能。現在は単独配布されていない。 |
|
2 |
Selenium-RemoteControl (Selenium-RC) |
アプリケーションサーバーにスクリプトを配備せずにテストが可能。 |
|
|
3 |
Selenium-IDE |
FireFoxの拡張機能であり、自動テストを作成するためのプロダクトである。 |
|
|
4 |
Selenium-Grid |
一回のテスト実行で複数のWebブラウザの動作検証を行うことができる。 |
|
|
5 |
Selenium2 |
Selenium-WebDriver Selenium-Server |
ブラウザごとの専用ドライバー。各ブラウザの操作をAPI化している。 |
Seleniumは改良と発展の歴史により、上記のような複数の兵器(プロダクト)が上げられる。最新の兵器はSelenium2ではあるが、Selenium1やその他の兵器についても開発は止まっておらず今後も更新されていく。
大きくは、Selenium1とSelenium2という集合兵器がある。またSelenium1を強力にサポートする位置づけでSelenium-IDEやSelenium-Gridがあり、これらの存在がSelenium1を未だ現役にとどめている理由といっても過言ではない。
Selenium-IDEを使うと、ノンプログラミングでWebアプリケーションのUIテストが作成できる。
Selenium-Gridは大規模なテスト時のテストの長時間化回避、複数ブラウザの動作検証などを効率化するために利用する巨大兵器である。
それでは、これらのツールスイートを順に説明していこう。
Selenium1
Seleniumはブラウザの操作を自動化する製品であり、主にWebアプリケーションのテストの自動化で利用されるが、テストの自動化以外にも活用できる。
Selenium1は米国のThoughtWorks社が2004年に開発したツールを原型としていて、その原型は今もSelenium-Coreとして存在している。
まずはこのSelenium-Coreについて解説しよう。
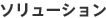
Selenium-Core
Selenium-Coreの機能は、用意したテストスクリプトをブラウザ操作ロジックに変換して対象ページに埋め込んで返すというものだ。
Selenium-Coreで利用するテストスクリプトはHTML形式で記述する。そして、事前にテスト対象のWebアプリケーションと同じフォルダに配置する必要がある。実行時にSelenium-Coreがテストスクリプトを、JavaScriptに変換してブラウザ操作実行を実現する。
Selenium-Coreは、後述するSelenium-RC、Selenium-IDEやSelenium-Gridにも内部的に使用されており、Selenium単体で利用するよりもRCやIDEを利用することが推奨されている。
そのためSelenium-Core単体での配布はされていないがSelenium1の核となる技(プロダクト)である。
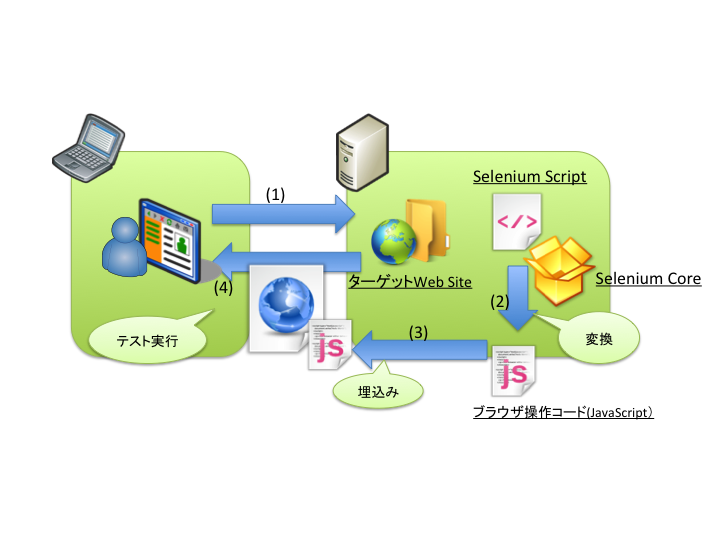
Selenium-RC (Remote Control)
Selenium-Coreは、Webアプリケーションと同じフォルダにテストスクリプトおよびSelenium-Coreのライブラリを配置する必要があったが、このやり方では利用しづらいシーンがあるため改良されたのがSelenium-RCである。
Selenium-RCは、テスト実行マシン上に仮想プロキシサーバーを起動し、ここでテストスクリプトを処理して、対象ページに埋め込むのでWebアプリケーションサーバーにテストスクリプトを配置せずに利用できる。
また、Selenium-RCでサポートしているプログラム言語(C#、Java、Ruby、Perlなど)を使用してテストコードの記述ができるため、テストコードの表現力が高まる。
Selenium-RC は、Selenium-ServerとClient Driverで構成されている。
・Selenium-Server
自動テストを対象Webアプリケーションに埋め込むための仮想プロキシサーバー
・Client Driver
プログラムから仮想プロキシサーバーを制御するライブラリ
Selenium-RCがサポートしているプログラム言語のライブラリ
Selenium-IDE
Selenium-IDE はFireFoxの拡張機能であり、テストスクリプトの作成を補助するためのプロダクトである。ユーザが手動で実行したテストの手順を記録し、テストスクリプトを作成できる。また、Selenium-RCを内部に持っているためプラグインをダウンロードしたらすぐにテストを作成する環境が整う。非常に手軽なツールとなっている。
|
Selenium-IDE 1.Xまで |
FireFox以外で使用することは出来ない |
|
Selenium-IDE2.X以降 |
FireFoxで作成したテストコードを、他のブラウザで実行出来る |
そして、、
むむ、誰だ貴様は!
デグレード将軍「私は、デスマーチ軍団の一人、デグレード将軍だ!」
デグレード将軍「よくも我が同胞、マージミステイク将軍をヤッてくれたな!」
テスティングレッド「ふん。潰したバグのことなど覚えてないな。」
デグレード将軍「貴様らのようなヘボPGがいるから
我々不幸なバグが生まれてくるんだろうが!覚悟しやがれ!」
テスティングレッド「知らぬ!この世に悪とバグが栄えた試しなしだ!」
テスティングレッド「えい!」
テスティングレッド「やあー」
テスティングレッド「とぉー」
デグレード将軍「そんな小手先の攻撃(デバッグ)は無駄だ。
どんどんデグレード範囲を増やしてやるぜ!!」
テスティングレッド「くそーなかなか手強いバグだ、倒しても倒してもきりがない」
テスティングレッド「こんなとき、ヘルプがいてくれたら・・・
とはいえ今は新人プログラマーしかいないし・・・」
テスティングレッド「そうだ!こんなときこそSelenium-IDEを使おう!」
■Selenium-IDEのインストール
1. Firefox(http://www.mozilla.jp/firefox/)をインストールする。
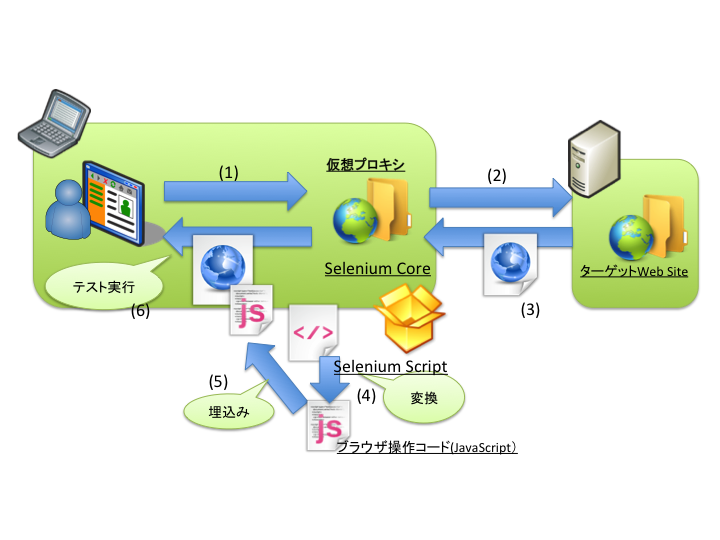
2. Seleniumのダウンロードサイト(http://docs.seleniumhq.org/download/)からプラグインをダウンロード・インストールする。
ダウンロードの入り口は少し分かりにくいが以下の図を参考にしてほしい。(本稿ではバージョン2.2.0)
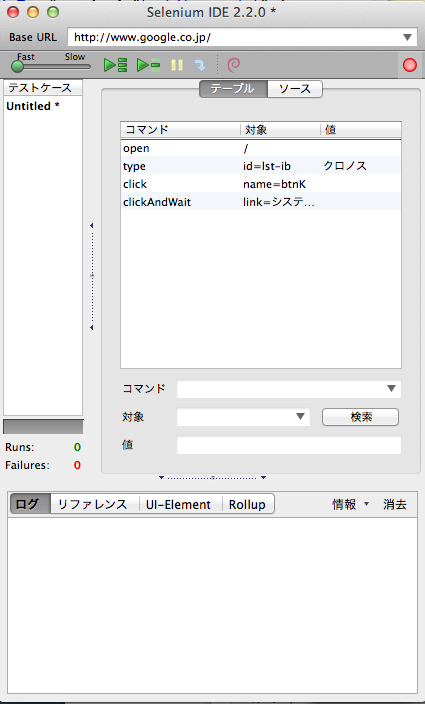
メニューバーのツールからSeleniumIDEを選択すると、下記の様なウィンドウが表示される。
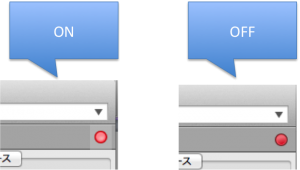
このウィンドウの右上にある、赤いボタンが「操作記録」のボタンである。
このボタンをOnにして、ブラウザを操作すると操作内容をSeleniumのテストスクリプトに変換してくれるのである。
では、Googleで「クロノス」を検索してKronosのコーポレートサイトを表示する操作を記録してみよう。
すると以下のような結果となる。
操作記録の赤丸ボタンを押して、操作の記録を停止すればSeleniumスクリプト完成である。
では、このスクリプトを実行してみよう。
緑色の三角マークが2つあるうち、左側のボタン(三角形に3本線のマーク)
を押してテストスクリプトを実行する。
エラーが発生するようであれば少し実行スピードのスライダーによって実行ペースを下げてみると良い。
HTML画面の描画が終わっていないうちに次のアクションをしようとしてしまうことがあるためだ。
SeleniumIDEではかなりいろいろな事が出来るので詳しく説明しないが、操作記録を活用することで簡単に作成する事が出来ることが分かるだろう。
テスティングレッド「よし!これで新人プログラマーを大量投入だ!!」
デグレード将軍「なんと!人海戦術のローラー作戦でくるとは!マネジメントの風上にも置けぬ奴!!」
テスティングレッド「とどめだ!Selenium光線!」
デグレード将軍「ぐわーーー!!」
こうして、テスティングレッドは今日も定時退社していくのであった。
つづく